
Proximity (PandMusic) Twitter
1. Proximity When different elements are laid out close to each other, they are perceived to be belonging to the same group. For instance, consider how our eye leverages proper kerning to discern which letters make up individual words in a sentence.

Proximity AllInOne Software to Make Coworking Management Easy
Proximity logo png vectors. We have 9 free Proximity logo png, transparent logos, vector logos, logo templates and icons. You can download in PNG, SVG, AI, EPS, CDR.

Logo Proximity Sensor Graphic Design Proximity Card PNG, Clipart, Angle
Similarly, the proximity definition in art, or graphic design, refers to the closeness between objects or components of the design. It refers to the spatial relationship between elements.

Proximity Logo PNG & Vector (EPS) Free Download
The law of proximity. This law can, for example, be used when placing radio buttons. Radio buttons are used when the user must select only one choice out of several options.. The advantage of designing your logo with the help of gestalt principles, is that you can create a very simple logo but convey a complex idea. Try to think of some.

Proximity logo by bezo97 on DeviantArt
Proximity Logo Design 99designs client Rich_ got their new logo design by running a design contest: Winner by الغثني Proximity Logo Design Get your own design Learn more about logo design Check out Rich_'s Logo design contest… The Brief Slogan Event Intelligence Industry Technology Design inspiration The Brief Design inspiration The Brief About us

Proximity Logo Vector by Randomystick on DeviantArt
Download 78 free Proximity Icons in All design styles. technology device equipment authentication electrical sensor proximity sensor maps and location positional. Free Proximity icons, logos, symbols in 50+ UI design styles. Download Static and animated Proximity vector icons and logos for free in PNG, SVG, GIF.

Proximity Designs AVPN
Proximity is the principle of arranging elements close together or near one another for aesthetic or functional purposes. In graphic design, proximity is often used to organize information and create visual hierarchy. One of the main reasons proximity is used in graphic design is to create visual harmony.

proximity logo 10 free Cliparts Download images on Clipground 2023
Proximity can be used to create a sense of order and harmony in a design. 5. When used correctly, the principle of proximity can be a powerful tool for creating effective and visually appealing.

proximity logo 10 free Cliparts Download images on Clipground 2023
What Is Gestalt? The word "gestalt" (pronounced guh-shtaalt) means "form" or "pattern" in German, and it reflects the idea that the whole can be different than the sum of its parts. The brain does more than just add up available sensory information, it creates a perception of them, a meaning.

PROXIMITY Logo Art on Behance
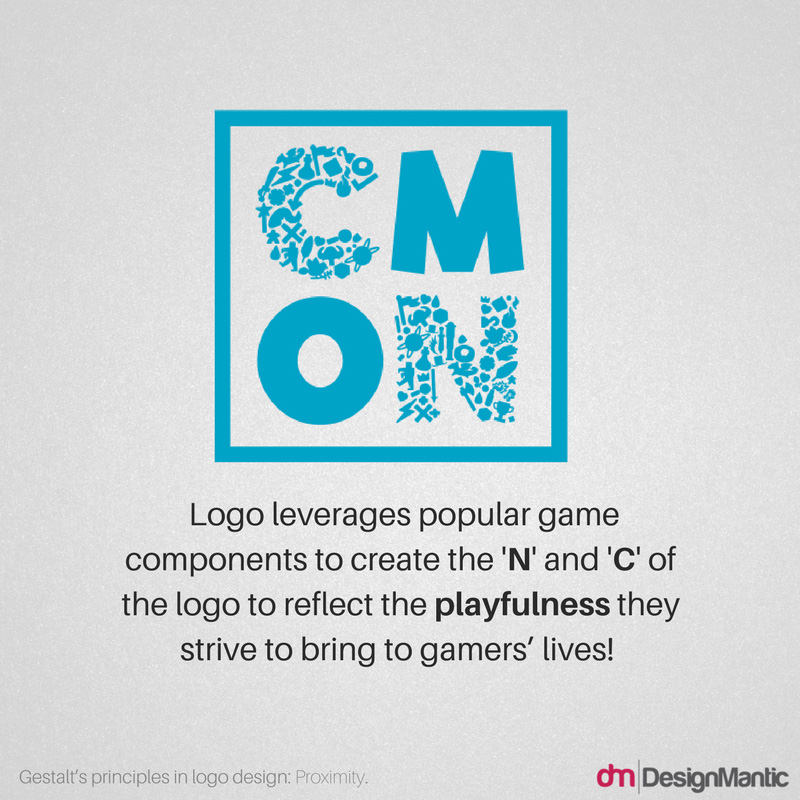
The logo for Los Angeles' Museum of Contemporary Art (MOCA) is an interesting example of this. The "C" is a proper letter, but in place of the "M," "O" and "A" there are three.

Proximity wallpaper 2 (with logo) by DaTPiK on DeviantArt
Proximity Principle It states that "If a series of objects (like lines) are put together, we perceive the objects that are more proximal to each other as a group." A popular logo which uses the principle is the logo of IBM.

Gestalt Theory in Logo Design Logo Geek
What is Proximity. The principle of proximity is simply the process of ensuring related design elements are placed together. Any unrelated items, should be spaced apart. Close proximity indicates that items are connected or have a relationship to each other and become one visual unit which helps to organise or give structure to a layout.

PROXIMITY Logo Art on Behance
The Gestalt Principles: Theory of Good Design Psychology. The Gestalt Principles are rules of composition and arrangement. They are based on the idea that there is a natural way that objects, people, and things fit together in space. These principles are Similarity, Continuation, Closure, Proximity, Figure/Ground, Common Fate, Symmetry and.

proximity logo 10 free Cliparts Download images on Clipground 2023
By Ruben Ramirez Gestalt is one of the most important concepts for understanding logo theory. In this post, I will show you tons of gestalt logo examples that will illustrate the following main concepts of logo design theory: Closure Figure / Ground Continuation Unity Balance I will cover in detail: The role of gestalt in logo design

5 Gestalt Principles in Logo Design — Nicola Vargiu
That includes headings, body text, graphics, images, illustrations, icons, shapes and so on — the placement of all items in the frame relies on proximity (as well as alignment) to help the reader grasp information. CREATE THIS FLYER TEMPLATE In the flyer design above, for example, we see proximity at play in several ways.

Proximity Logo
Proximity is a great principle which can be explored by logo designers to create a winning brand mark. This is because it has room to introduce unique, individual elements which may even be used independently by the brand.